Tag: Text block
Text block
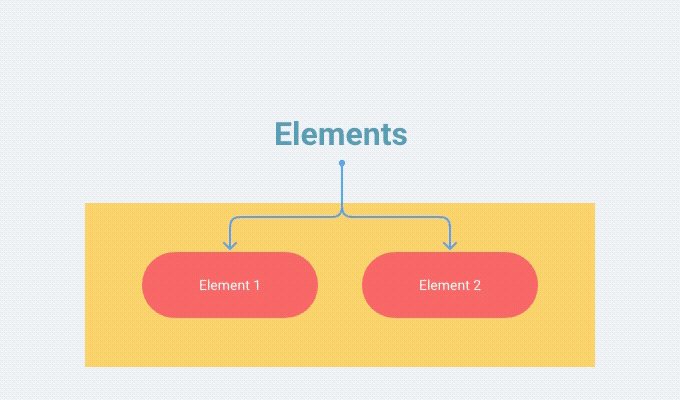
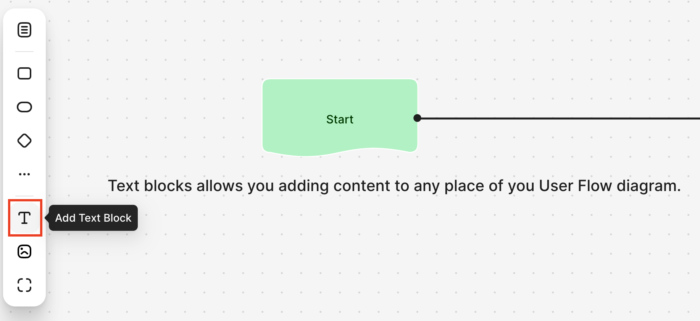
The text blocks allows you adding content to any place of you User Flow diagram.

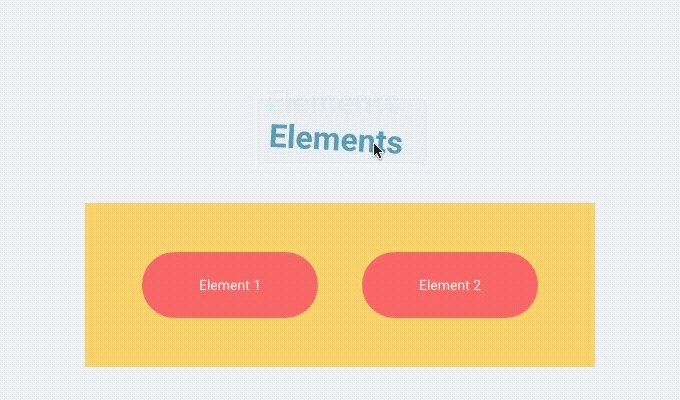
Text blocks helps you with adding explanations, titles, notes, and directions. All this is now possible with the custom text block. All the text blocks are placed relatively on top of each other on the canvas.
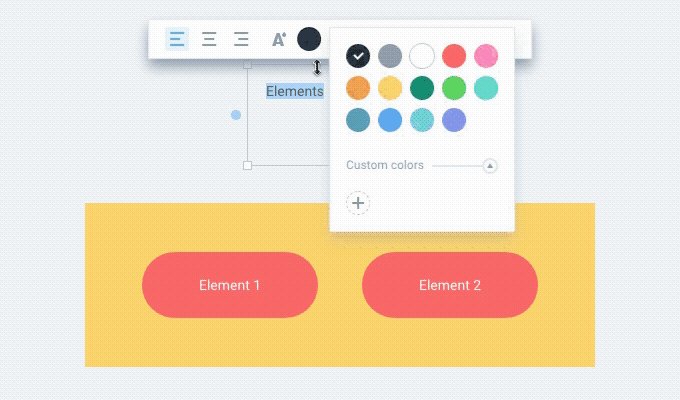
We have designed extensive features that allow you customizing the text elements by changing the font, colors, and size, you can fit it into any part of your chart. You can even combine multiple text blcoks with a background block to make them act as single new element.
Read moreBasic elements
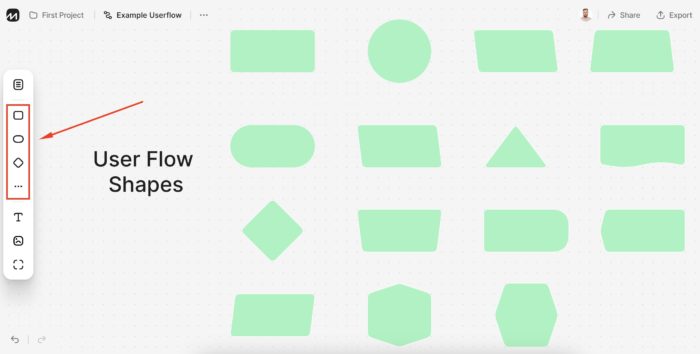
Shapes
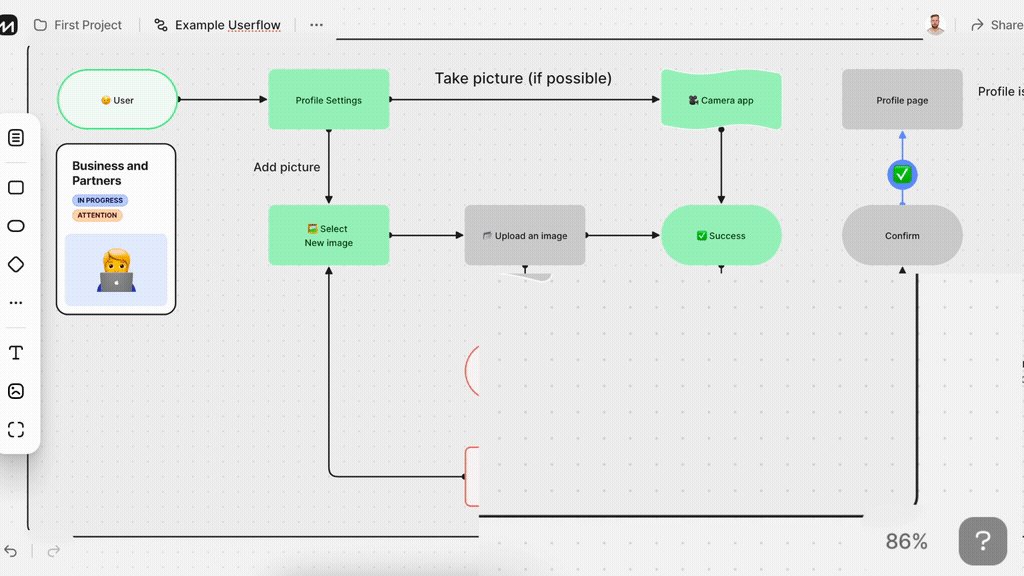
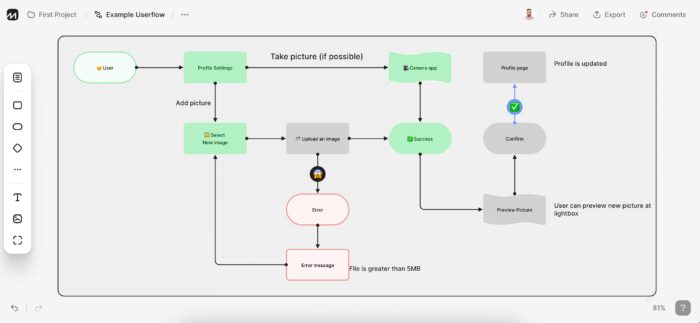
In user flow diagrams, figures or shapes refer to the visual elements used to represent different components or stages of a user’s interaction with a digital product or system. These shapes help create a visual representation of the user’s journey, highlighting the steps they take, the decisions they make, and the outcomes they achieve. Each shape typically carries a specific meaning, aiding in conveying the flow of actions and interactions.

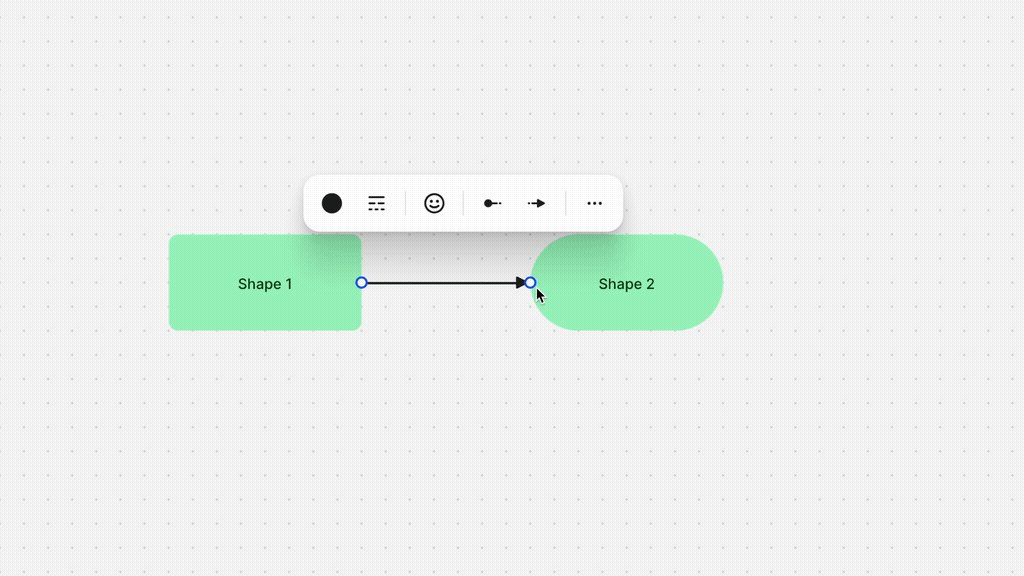
Connectors
Used to connect shapes and indicate the flow of actions. Lines show the user’s movement from one step to another.
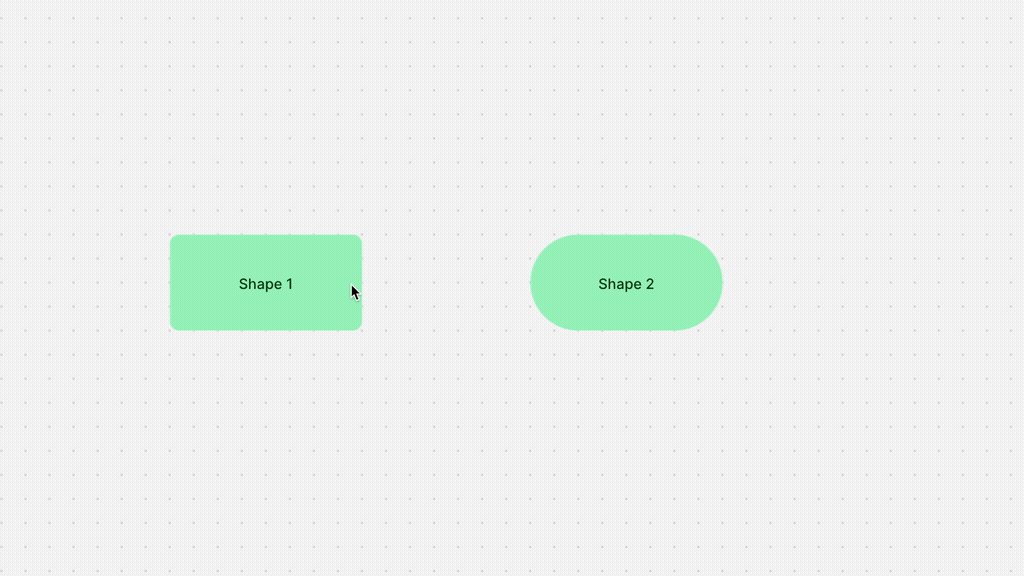
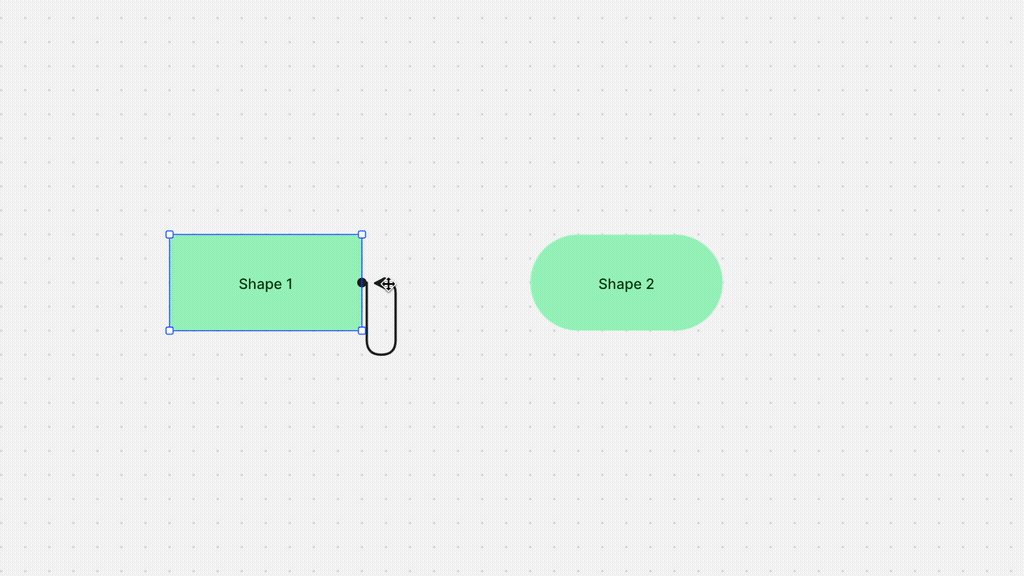
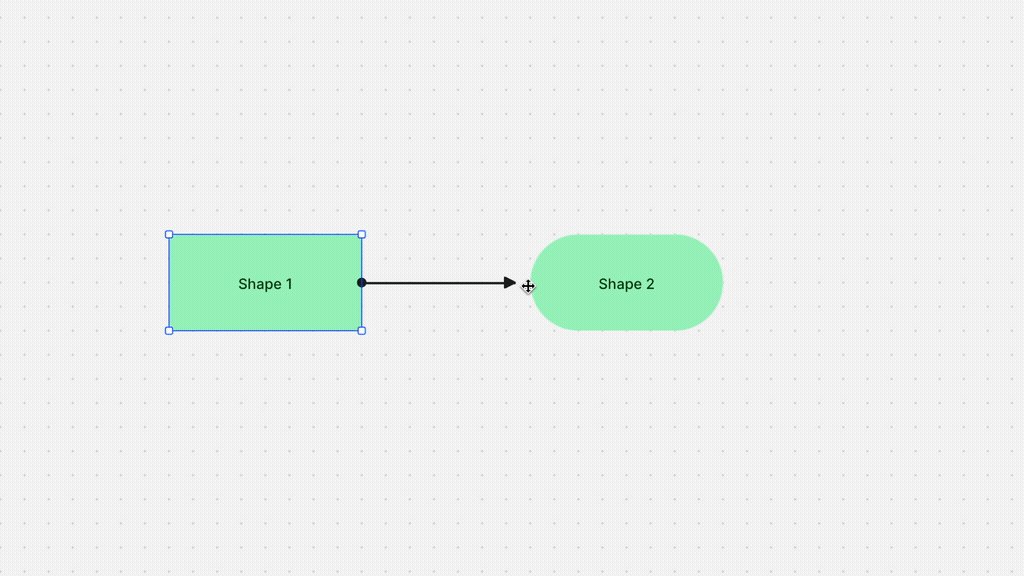
To create a line:
- Select an element
- Click on the line start point,
- And drag the cursor to another object at the entry point (the entry/exit points appear when you hover over the object).

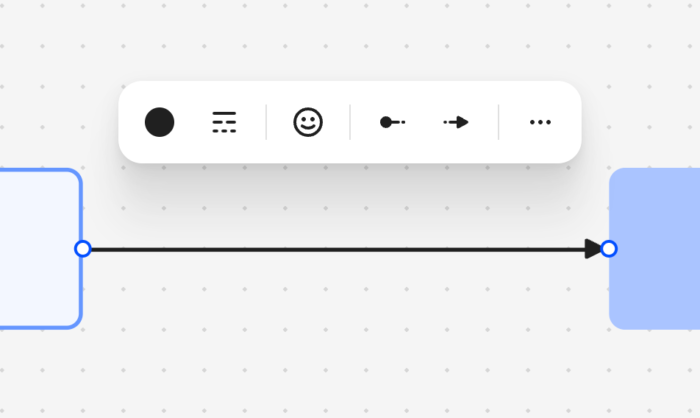
Styling a line
Specify arrowheads, icon on line and stroke type and color of the line in the Connection line toolbar.

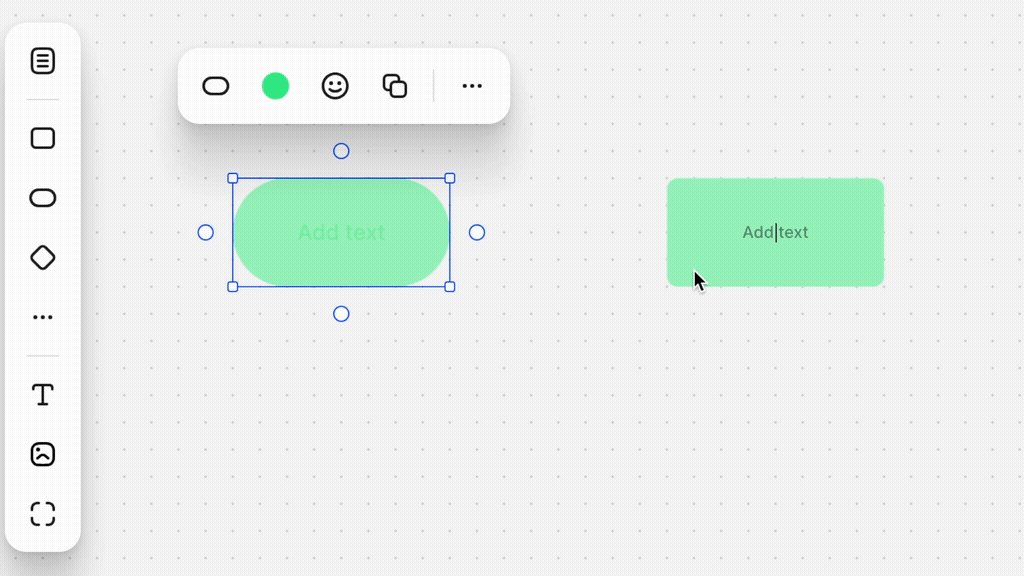
Text Block
Text blocks allows you adding content to any place of you User Flow diagram.
Text blocks helps you with adding explanations, titles, notes, and directions. All this is now possible with the custom text block. All the text blocks are placed relatively on top of each other on the canvas.
We have designed extensive features that allow you customizing the text elements by changing the font, colors, and size, you can fit it into any part of your chart. You can even combine multiple text blcoks with a background block to make them act as single new element.

Text size
There are five size presets:
- Extra small (12px)
- Small (16px)
- Medium (20px)
- Large (32px)
- Extra large (40px)
By default, text is set to Small for all text objects. You can change the size of all the text or a selected portion.
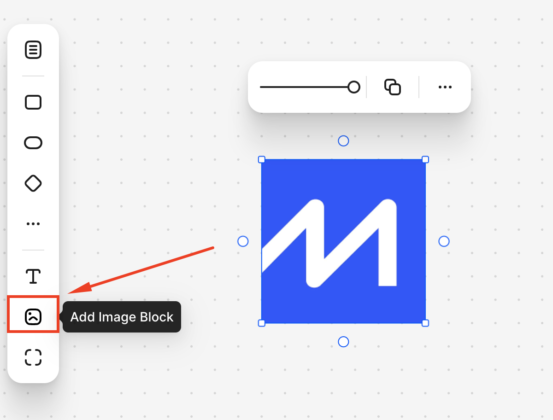
Image
Working with images is an important part when designing a User Flow.
To upload an image:
- Click the image icon on left left toolbar,,
- Select and upload the required image.
- Place the image on the canvas
- Resize it, if you need.
- Set opacity (from 100% to 10%).

Image files can be uploaded from your computer in JPEG, PNG, SVG, GIF, BMP formats (maximum file size is 10 MB)
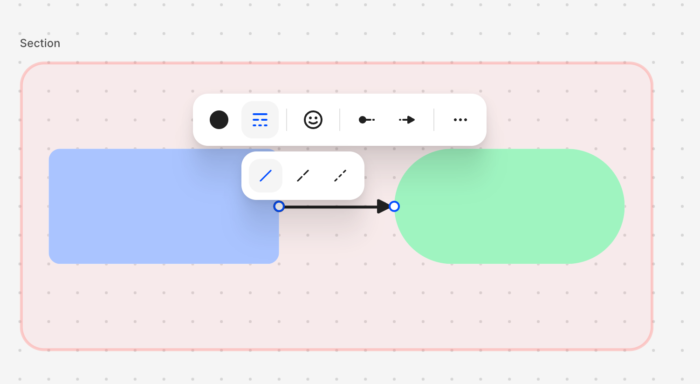
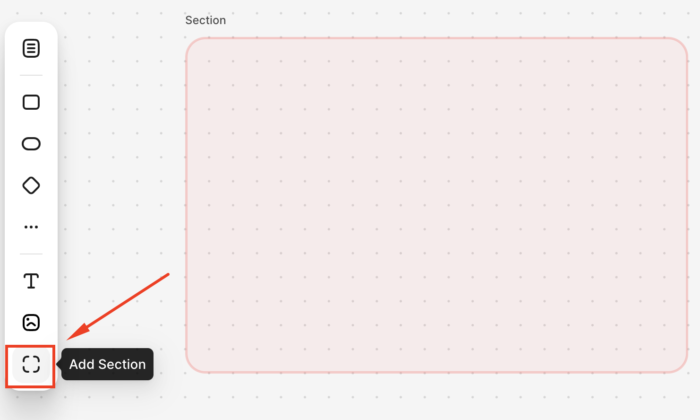
Section block
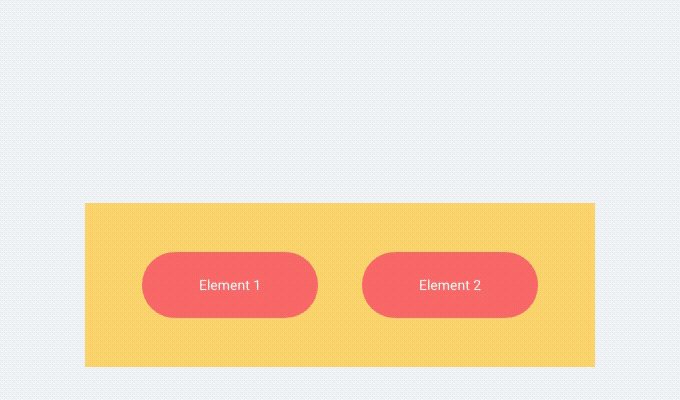
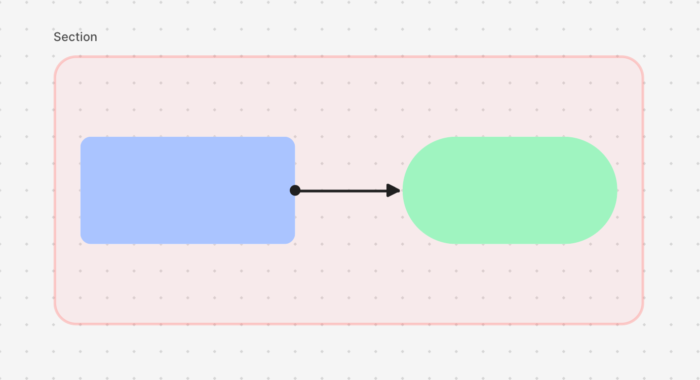
Section block (ex-Background block) allows you combining various elements into the logic blocks.
Easily configure these the parameters:
Background color — allows you customizing the background of the block by selecting the appropriate option from the list: disable background color or set fill color.
Border style. You can choose from one of three border styles: dotted, dashed or solid.

How to put elements into Section block.
- Create a Section block.
- Choose various shape or text block.
- Drag and drop it to the background.
- Resize it, if you need.
- Now you can move the section along with the shapes that were placed on it.

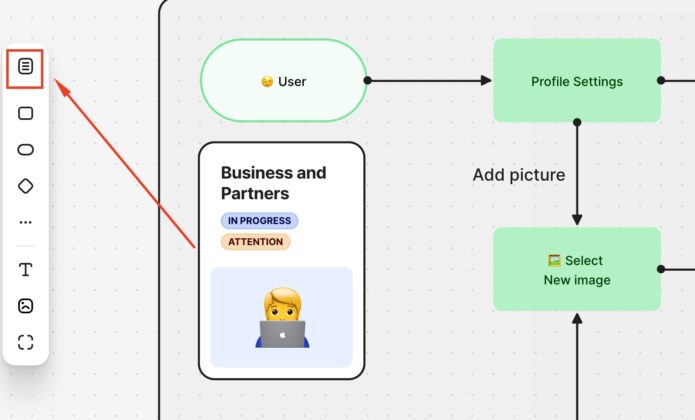
Sitemap page
If you need to add a page from the sitemap or create a new one:
- Click the sitemap page icon in the left toolbar
- In the window that appears, select sitemap and page or create a new one.
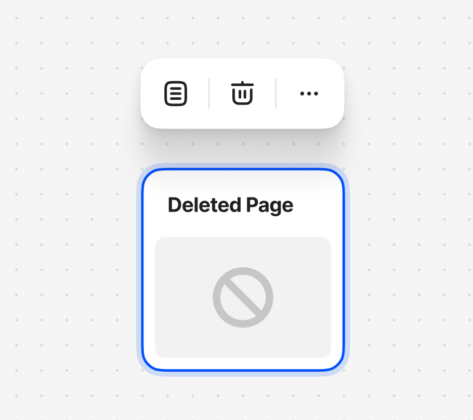
Editing the information in the page card is identical to working with the sitemap.

If you will delete added page in sitemap, it will shown like Deleted page

By arranging these shapes and connecting them with lines, user flow diagrams visually communicate the series of actions, decisions, and outcomes that users experience as they interact with a product or system. This visual representation is valuable for understanding, analyzing, and improving the user experience and interaction design.
Read moreAdding a Page from Sitemap

If you need to add a page from the sitemap or create a new one:
- Click the
icon
- Click on the Page icon
- In the window that appears, select a page or create a new one.
Editing the information in the page card is identical to working with the sitemap.
Read moreWork with User Flow
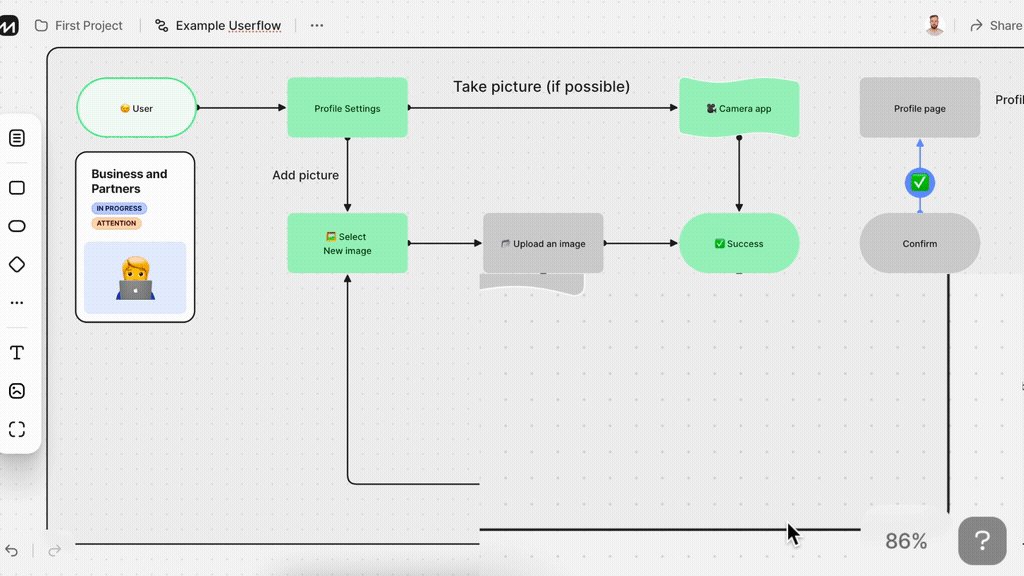
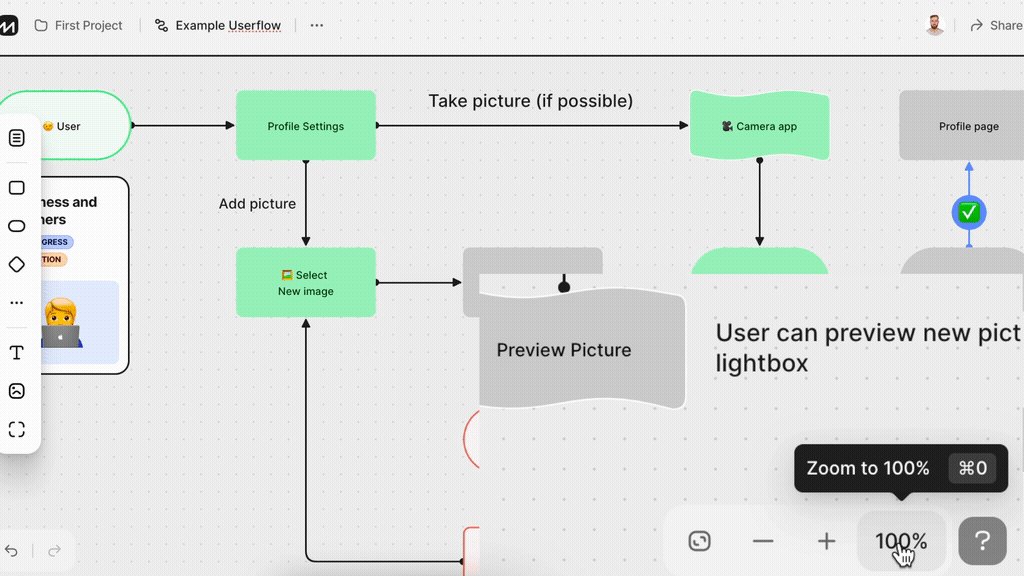
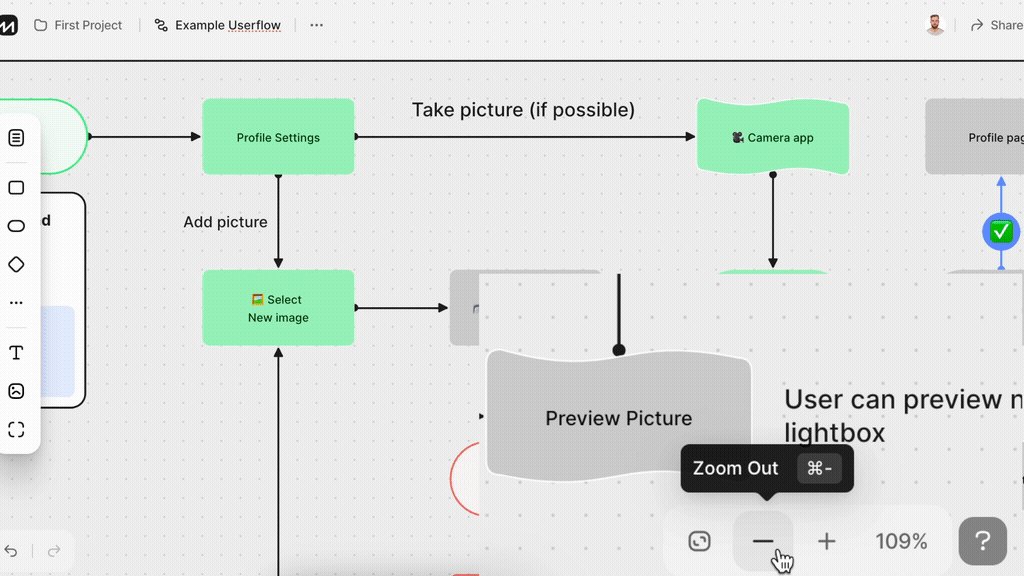
Zoom in / out
When you first open a FlowMapp User Flow, the default zoom level will be set to Zoom to fit.
You may want to update this to a specific percentage, or use controls to zoom in and out on the board. You can customize these preferences by clicking the Zoom/view options dropdown in the top-right corner of your FlowMapp User Flow canvas.
You have a number of zoom settings available:
- Use the Zoom in and Zoom out buttons to adjust the zoom level at pre-determined increments Cmd+/Cmd-.
- Use the Zoom to fit shortcut – to fit the entire working area of the board in the screen – Shift1
- Use the Zoom to 100% – Zoom to a specific percentage to display the board at the percentage of the virtual/actual pixel size.

Create elements
From a Side Toolbar
- Select a Figure from the toolbar on the left and click on it
- The figure will be attached to mouse cursor
- Find a spot on the canvas and click
- The figure will be placed on the spot

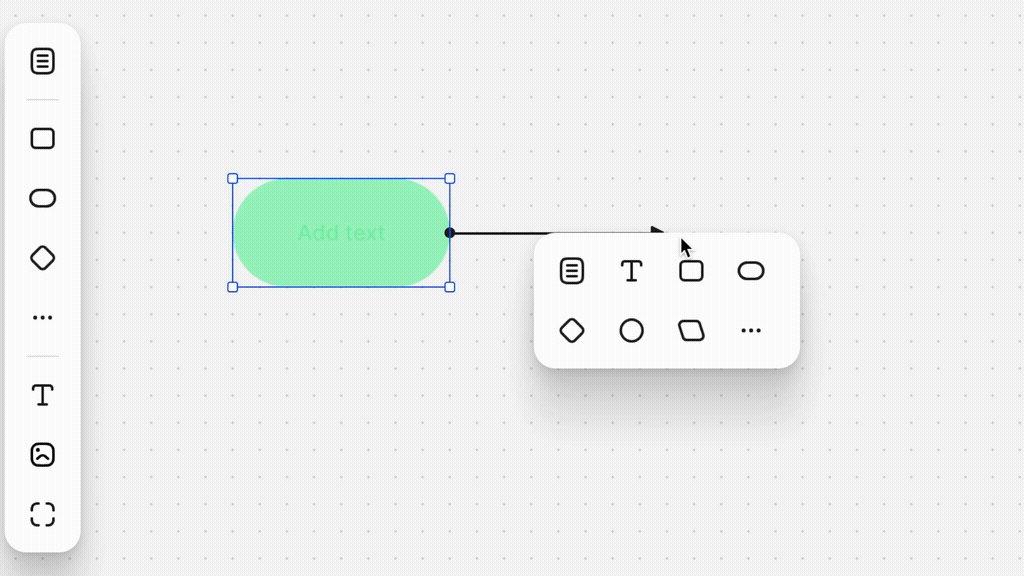
From an existing element
- Select a created Figure
- Find figure connector, hold and drag it to an empty spot
- Release the button
- Select a figure you want to add

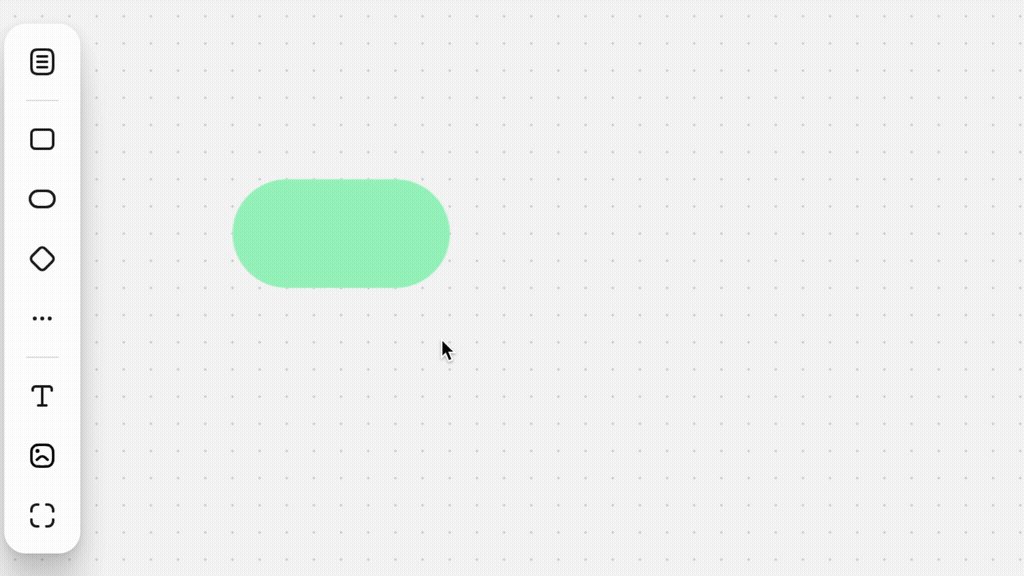
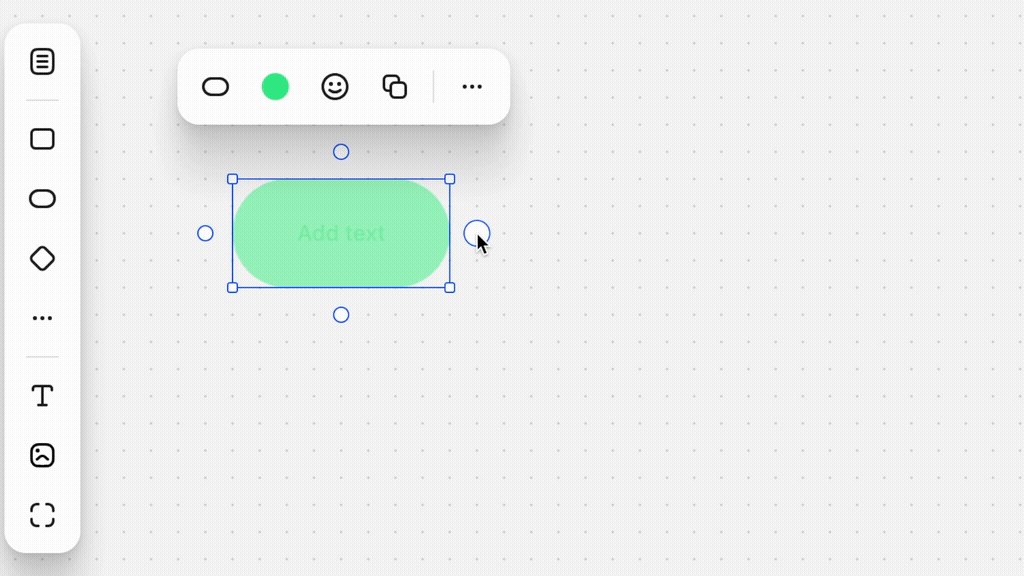
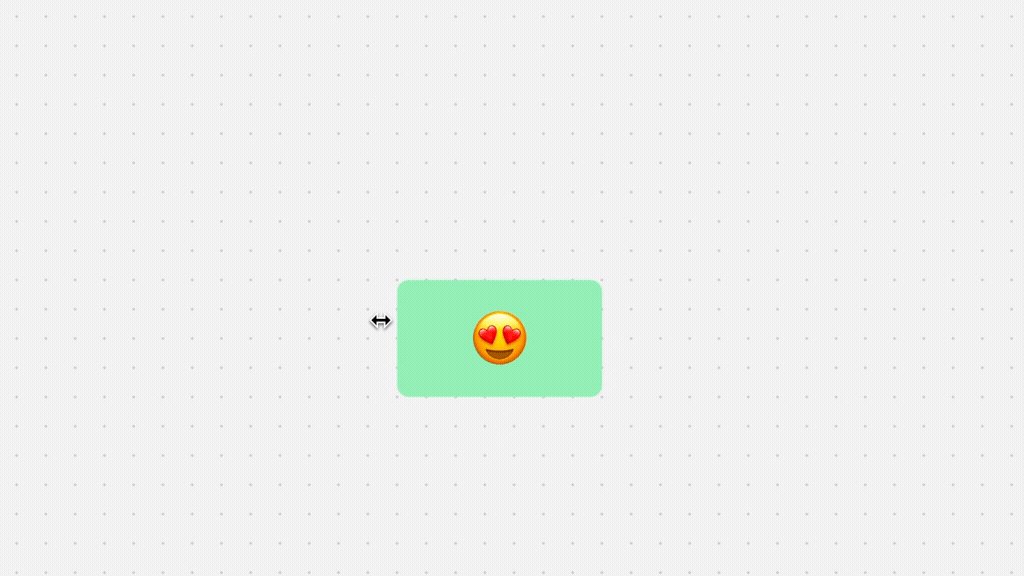
Resize elements
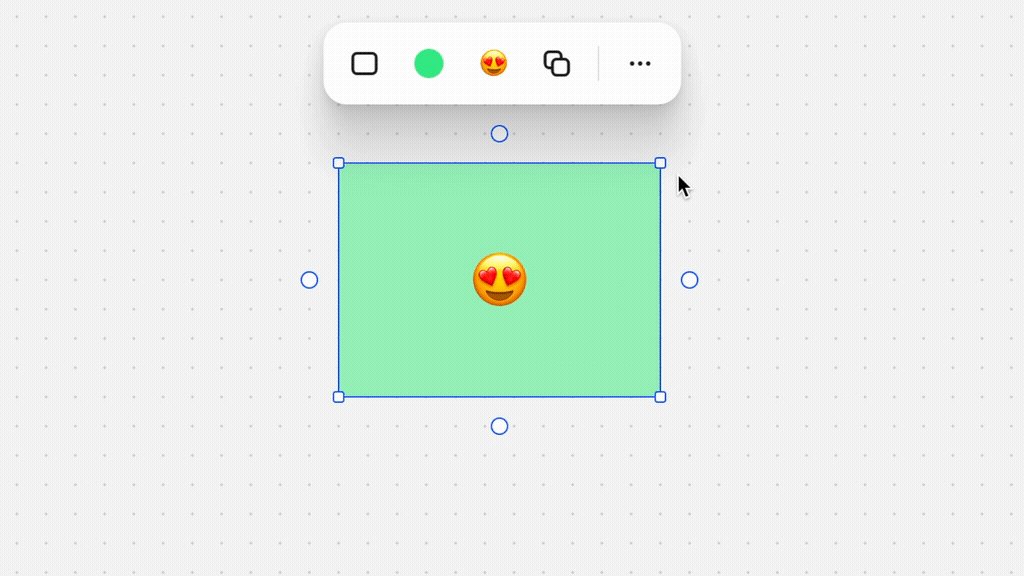
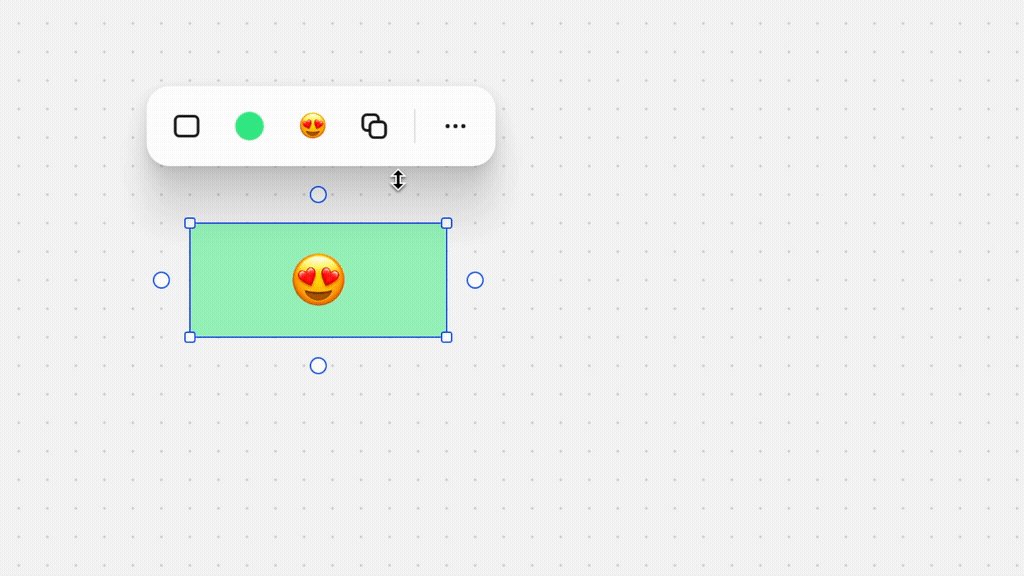
Need a shape to pop a little more than the rest? Resize objects to make them larger, smaller, wider, shorter, or taller to customize their appearance.
Change the width or height of an object. Manual resizing can change the aspect ratio of an object. To resize an object:
- Click the object to select it.
- Click and drag:
- the right or left edge to change the object’s width
- the top or bottom edge to change the object’s height
- a corner handle resize the object in either direction

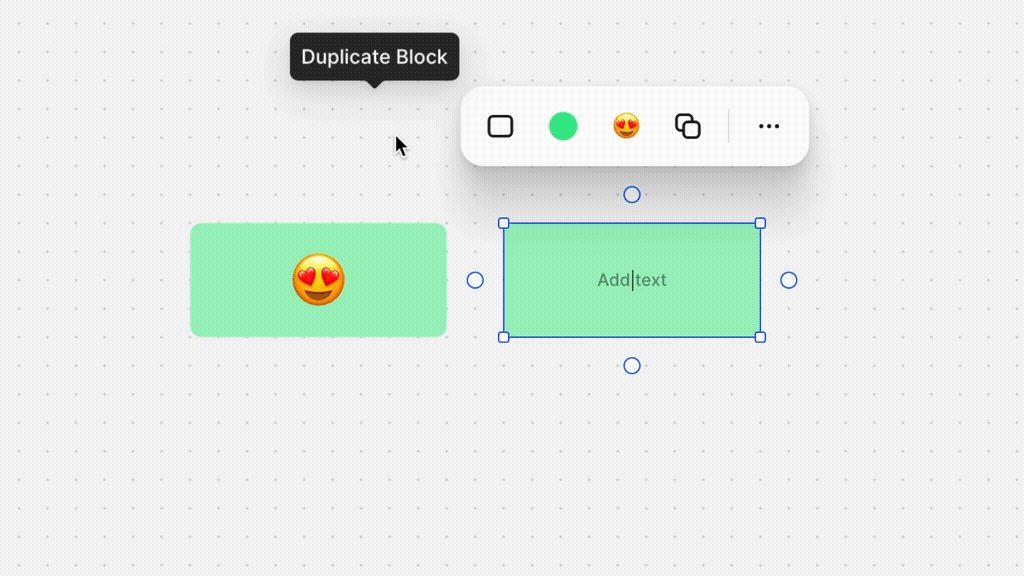
Duplicate elements
- Select an element with click
- In the context toolbar appeared find
Duplicate Block button

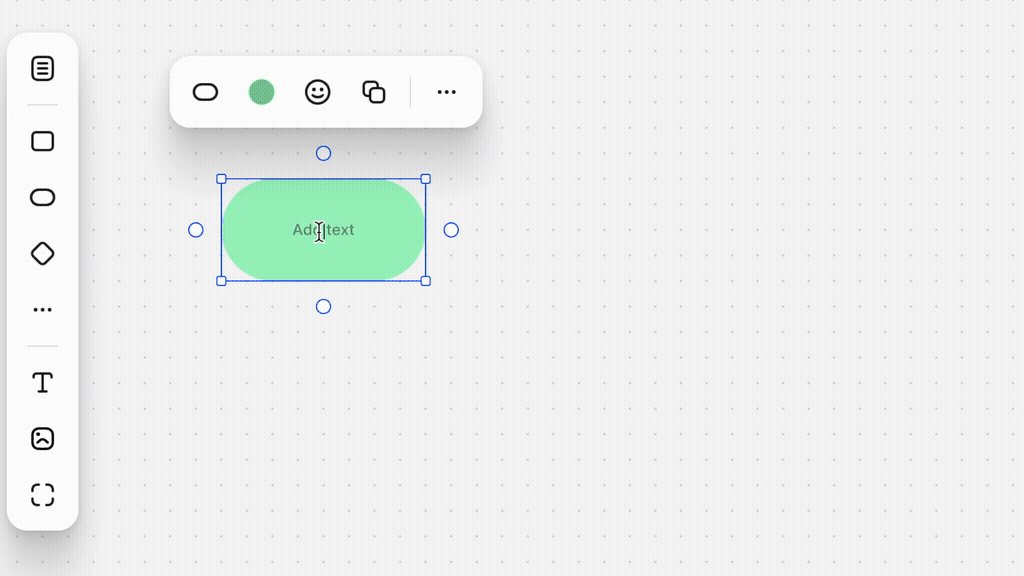
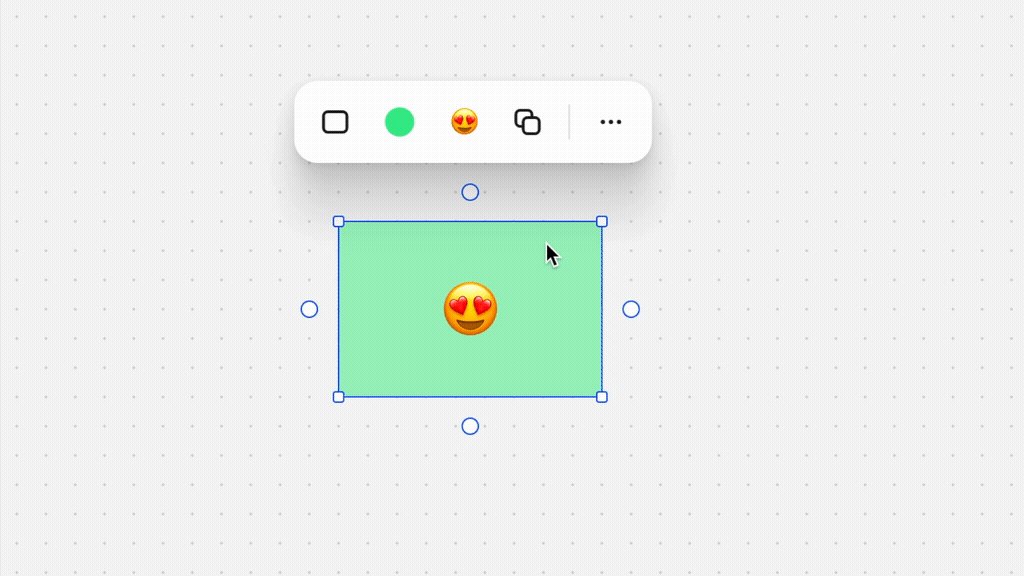
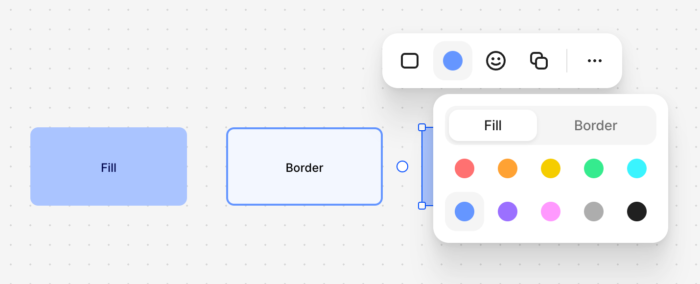
Change styles
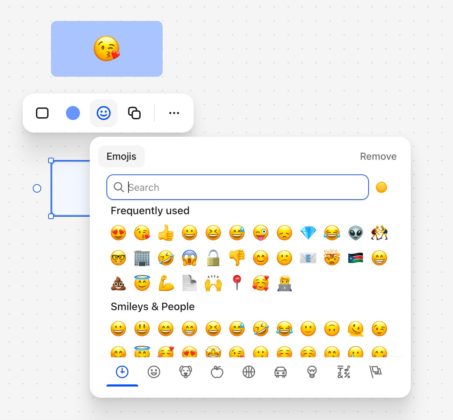
Each figure have number of options to set:
- Filled or Bordered color,
- Icons


Connectors (links, arrows)
Connectors link figures, pages, sections and text blocks.
You can change:
- Color
- Fill
- Add/remove icons
- Change pointer style

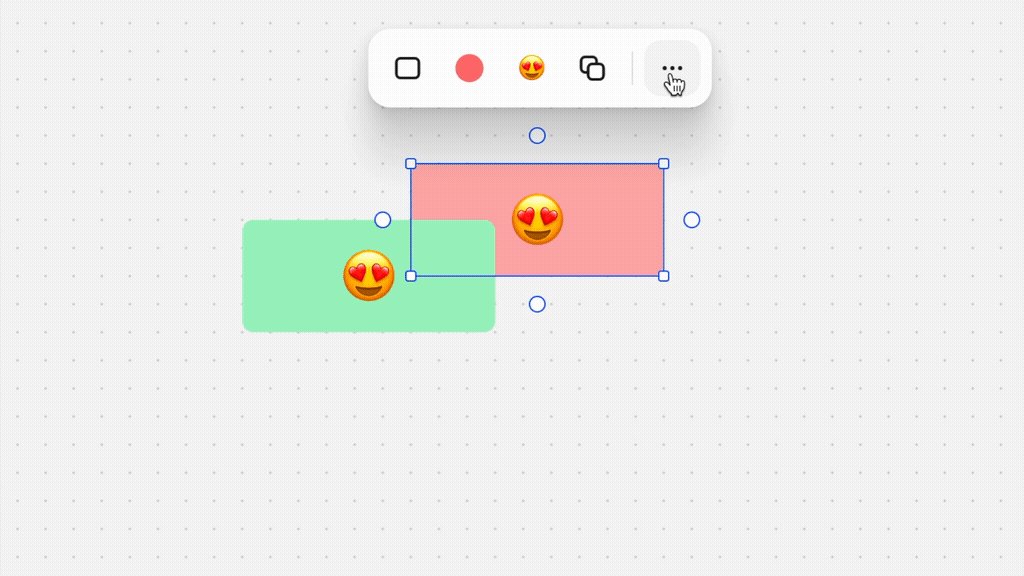
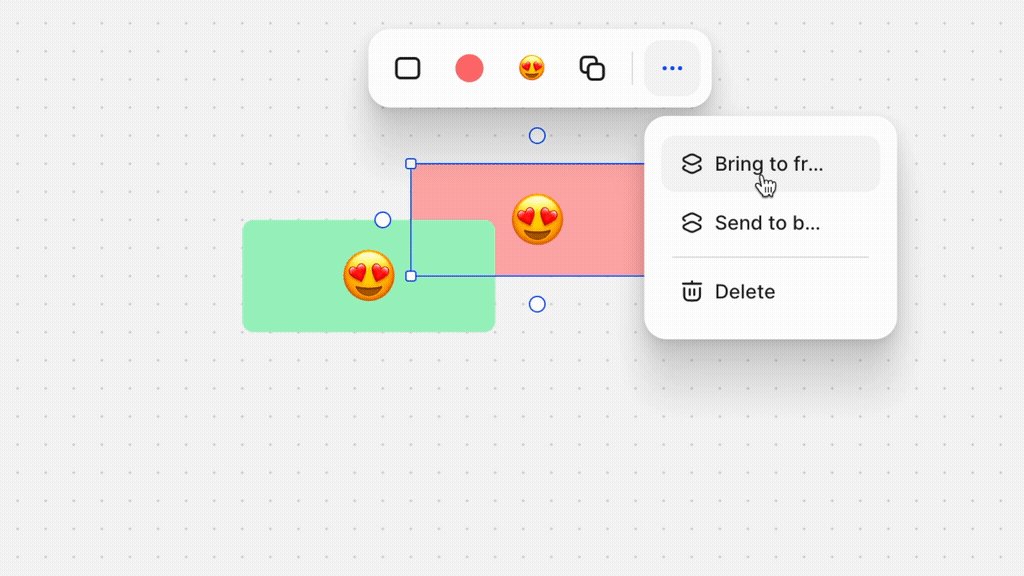
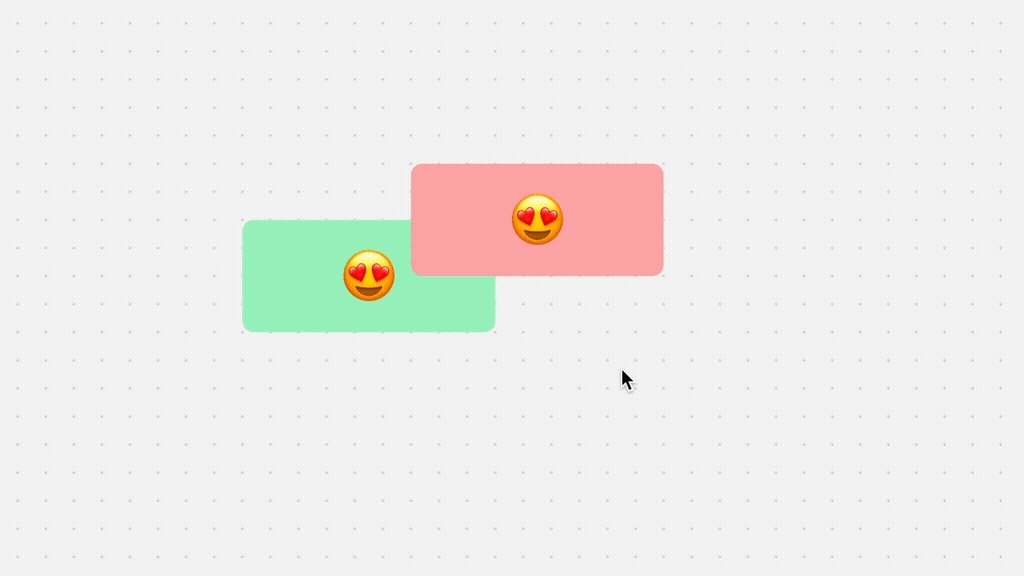
Layers
You can set layers for all User Flow elements.
Select an element by clicking on it and choose layer from the context menu.

User Flow Diagram Tool
What is User Flow?
A User Flow, also known as a user journey or user process, refers to the sequence of steps or actions that a user takes while interacting with a digital product, website, app, or system. It maps out the path a user follows to achieve a specific goal or complete a task within the interface. User flows provide a detailed understanding of how users navigate through different screens, make decisions, interact with elements, and ultimately accomplish their objectives.

Key aspects of a user flow include:
- Start and End Points: User flows begin when a user initiates an action, such as opening an app or clicking a link. They end when the user accomplishes their goal, like making a purchase, submitting a form, or accessing desired information.
- Steps and Decisions: User flows break down the journey into individual steps and decision points. These steps represent screens, pages, or interactions the user encounters along the way. Decision points reflect choices the user makes, leading to different paths or outcomes.
- Navigation and Interaction: User flows outline how users navigate between different screens or pages, how they interact with interface elements (e.g., buttons, forms), and what actions they perform at each step.
- Content and Context: User flows consider the content users encounter during their journey. This includes text, images, media, and other elements that guide them through the process.
- Feedback and Errors: User flows account for user feedback and potential errors, illustrating how users might handle unexpected situations and how the system responds.
User flows are valuable tools for UX (user experience) designers, product managers, and developers. They help identify pain points, bottlenecks, and opportunities for optimization in the user experience. By understanding user flows, designers can create more intuitive and efficient interfaces, resulting in a smoother and more satisfying user journey.
Contents
- How to Create User Flow
- Working with Figures
- Adding a Page from Sitemap
- Adding images
- Links / Lines / Arrows
- Export User Flow



