New to FlowMapp

FlowMapp is a web design tool that aids in creating visual sitemaps, user flow diagrams, and wireframes for websites and digital interfaces. It’s designed to streamline the planning and design process by providing a collaborative platform for designers, clients, and stakeholders to map out the structure, content flow, and user interactions of a website. FlowMapp allows users to visually represent the hierarchy of pages, the paths users take through the site, and the arrangement of interface elements. This tool facilitates effective communication, early problem identification, and efficient planning, ensuring a smoother transition from conceptualization to design and development.
- Workspaces. To collaborate with your team and colleagues across multiple projects, you can use a Workspace (formerly called Teams). Some examples could be: a company workspace, a team workspace, or a fun club workspace.
- Projects. Projects is the place for collaboration on the development by creating a sitemap. Project contains all the information for designing of prospective website — site map, user flows, page Wireframes and descriptions, files, comments of colleagues and clients.
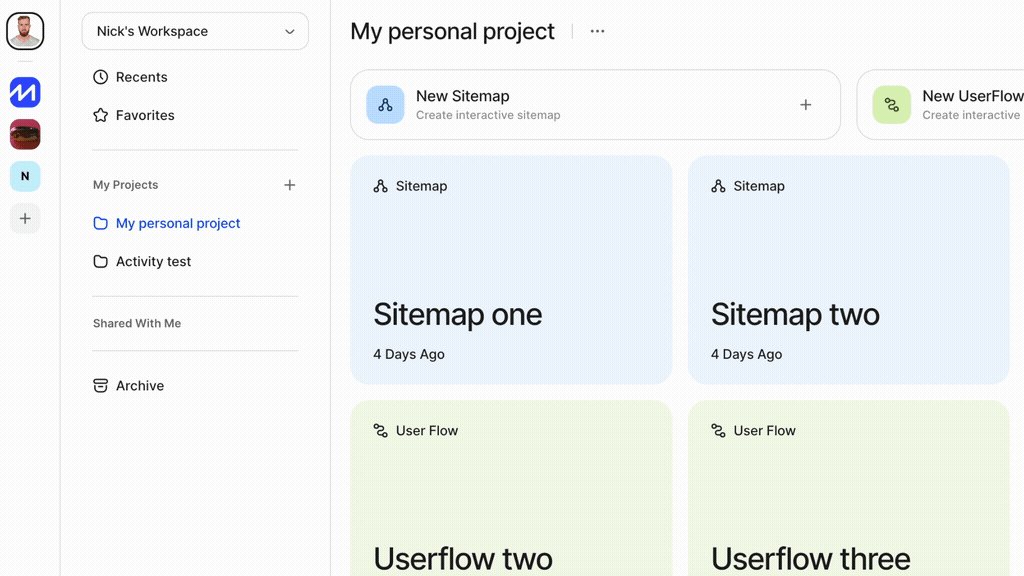
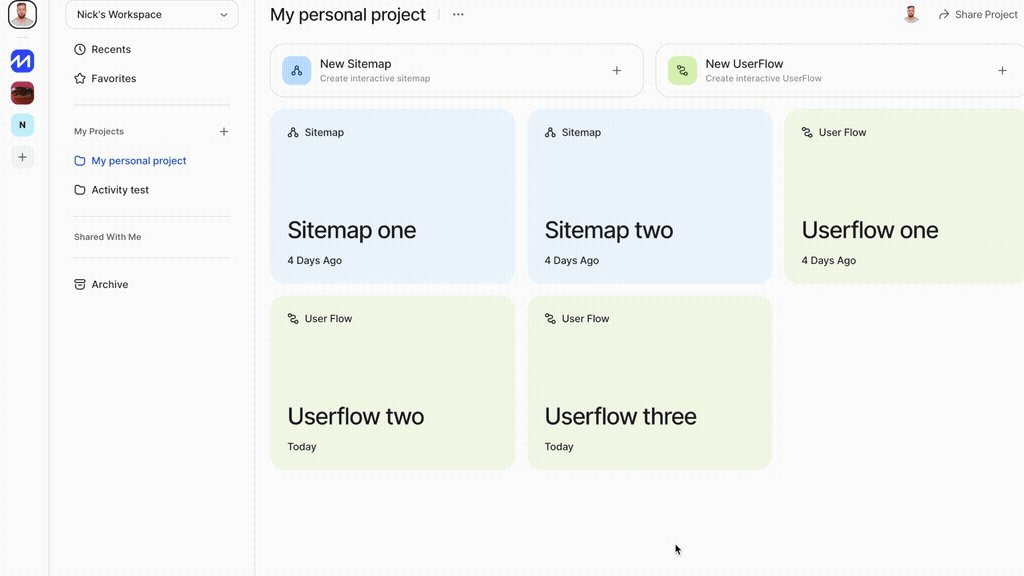
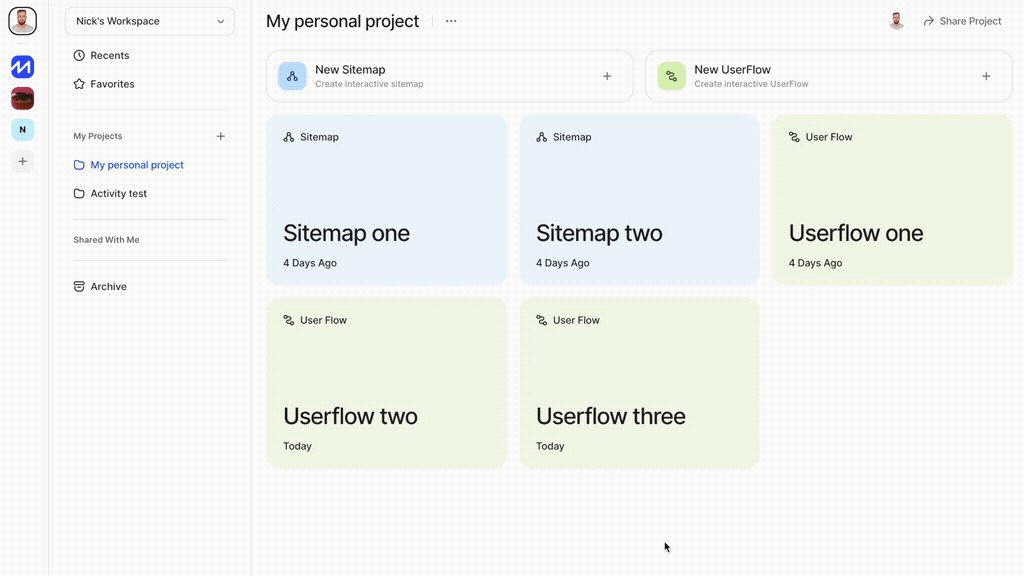
- Project Desktop. One place to manage everything: create new flows and sitemaps, edit Project name and description, invite collaborators, export and sharing functions are also available from this space.
- Sitemap. Visual sitemap is a diagrammatic representation of the structure and hierarchy of a website’s pages and content.
- Page Card. Centerpiece of the Sitemap — page card. Page card is used to store all the information regarding the page. Here you can make up a description, build Wireframes, upload files, discuss the page with colleagues or customers.
- Wireframes. Simplified, low-fidelity sketches that outline the basic layout and structure of a web page or interface.
- User Flow. Logic path taken by users on a website or app to achieve goals.



